Your Home assistant picture elements size images are ready in this website. Home assistant picture elements size are a topic that is being searched for and liked by netizens today. You can Download the Home assistant picture elements size files here. Download all royalty-free images.
If you’re searching for home assistant picture elements size images information related to the home assistant picture elements size interest, you have come to the ideal site. Our website always gives you hints for seeking the highest quality video and picture content, please kindly surf and find more informative video articles and graphics that match your interests.
Home Assistant Picture Elements Size. 0 8px StartPause - type. Perfect to run on a Raspberry Pi or a local server. The URL of an image. When you want to store images in your Home Assistant installation use the hosting files documentation.
 Flora Branding Mockup Branding Mockups Branding Branding Design From pinterest.com
Flora Branding Mockup Branding Mockups Branding Branding Design From pinterest.com
In my case I ended up with 28 total images. Rgba0 0 0 03 width. Aspect_ratio string Optional Forces the height of the image to be a ratio of the width. Hardkernels 35 display is perfect for a small dashboard. Home Assistant Text editor. After storing your files use the local path for example localfilenamejpg.
To use a locally hosted image see Hosting.
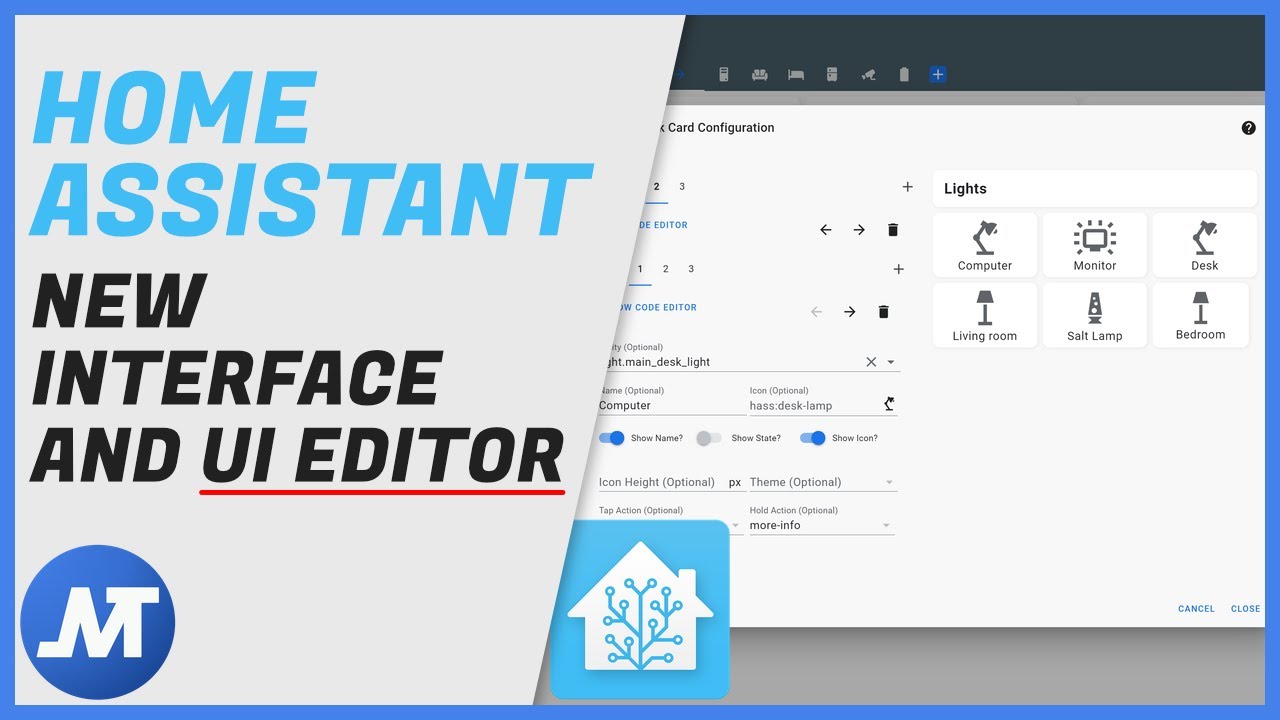
Allowing us to add icons text and services on. Hardkernels 35 display is perfect for a small dashboard. See See table for supported media for a breakdown of support by platform. Click on the More Options icon and then click on Raw config editor. It has a color scheme making it easy to understand what you are reading. Home Assistant Text editor.
 Source: br.pinterest.com
Source: br.pinterest.com
Title and Program - type. Powered by a worldwide community of tinkerers and DIY enthusiasts. Now position the image using the style variable and also add the width to specify the size of the image. This custom card is an alternative for the official picture-elements card and a replacement for pkozuls great ha-floorplan which sadly no longer works under the new Lovelace UI. Quick demo video of dimming and color light support for home assistant floorplans using a custom card.
 Source: pinterest.com
Source: pinterest.com
Perfect to run on a Raspberry Pi or a local server. Just click add use Kiosk mode for the name and usrlocalbinkiosk-modesh as the command. The text editor in Home Assistant is simple. It has a color scheme making it easy to understand what you are reading. Available for free at home-assistantio.
 Source: pinterest.com
Source: pinterest.com
Powered by a worldwide community of tinkerers and DIY enthusiasts. You will want each of these images to be the exact same size as the base image. Hardkernels 35 display is perfect for a small dashboard. Elements are the active components icons badges buttons text etc that overlay the image. Title and Program - type.
 Source: pinterest.com
Source: pinterest.com
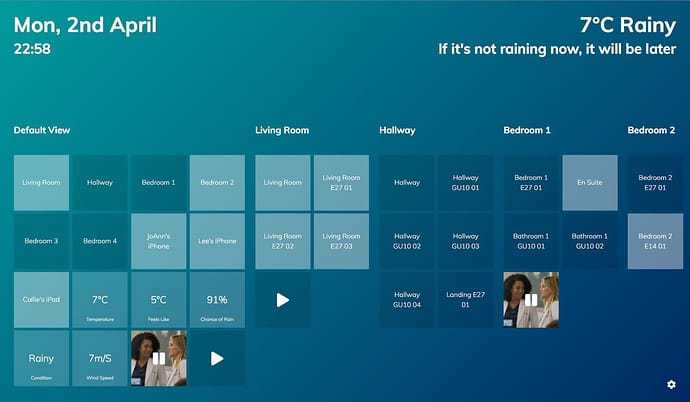
Link to the topic on the forum. Perfect to run on a Raspberry Pi or a local server. There are several different element types that can be added to a Picture Elements card. You will need to repeat this process for each room in order to generate all images of the rooms with the lights off. Today Im going to show you how to set up an image of a floor plan and add entities to that image using the Picture Elements card.
 Source: pinterest.com
Source: pinterest.com
The first post will cover some tips and tricks for using SweetHome3D to create your house and render the images. In my case I ended up with 28 total images. To access the included text editor go into Configure UI. Make a picture element with some elements state labels state icons etc resize the web browser all elements in the picture element are correclty resized but not the icons. Now position the image using the style variable and also add the width to specify the size of the image.
 Source: pinterest.com
Source: pinterest.com
Picture - glance title. The text editor in Home Assistant is simple. Notifications may contain an image video or audio file attachment that is displayed alongside the notification. You will want each of these images to be the exact same size as the base image. Hardkernels 35 display is perfect for a small dashboard.
 Source: pinterest.com
Source: pinterest.com
You will want each of these images to be the exact same size as the base image. The URL of an image. Powered by a worldwide community of tinkerers and DIY enthusiasts. This custom card is an alternative for the official picture-elements card and a replacement for pkozuls great ha-floorplan which sadly no longer works under the new Lovelace UI. Picture Elements Card - Como configurar no seu Home Assistant Artigo Picture Elements Card https.
 Source: pinterest.com
Source: pinterest.com
When you want to store images in your Home Assistant installation use the hosting files documentation. This custom card is an alternative for the official picture-elements card and a replacement for pkozuls great ha-floorplan which sadly no longer works under the new Lovelace UI. Rgba0 0 0 03 width. Save the following files from this repository to www on your Home Assistant instance. I plan on writing two future posts that will cover how you can create your own 3D floorplan for use in home assistant.
 Source: pinterest.com
Source: pinterest.com
Aspect_ratio string Optional Forces the height of the image to be a ratio of the width. There are several different element types that can be added to a Picture Elements card. The Picture Elements card in Home assistant is one of the most flexible cards available for the Lovelace UI. Hardkernels 35 display is perfect for a small dashboard. Available for free at home-assistantio.
 Source: pinterest.com
Source: pinterest.com
Hardkernels 35 display is perfect for a small dashboard. Perfect to run on a Raspberry Pi or a local server. Link to the topic on the forum. State_filter map Optional State-based CSS filters. Allowing us to add icons text and services on.
 Source: pinterest.com
Source: pinterest.com
The first post will cover some tips and tricks for using SweetHome3D to create your house and render the images. Picture Elements Card - Como configurar no seu Home Assistant Artigo Picture Elements Card https. An attachment is an image video or audio file which is downloaded to the device when a notification is received and shown alongside the notification. State_image map Optional Map entity states to images state. In my case I ended up with 28 total images.
 Source: pinterest.com
Source: pinterest.com
Now position the image using the style variable and also add the width to specify the size of the image. Allowing us to add icons text and services on. See See table for supported media for a breakdown of support by platform. Available for free at home-assistantio. An attachment is an image video or audio file which is downloaded to the device when a notification is received and shown alongside the notification.
 Source: pinterest.com
Source: pinterest.com
You will want each of these images to be the exact same size as the base image. - switchdecorative_lights - lightceiling_lights state_image. You will want each of these images to be the exact same size as the base image. The Picture Elements card in Home assistant is one of the most flexible cards available for the Lovelace UI. Just click add use Kiosk mode for the name and usrlocalbinkiosk-modesh as the command.
 Source: github.com
Source: github.com
Allowing us to add icons text and services on. There are several different element types that can be added to a Picture Elements card. Adding a Floorplan View and Toggling Lights. To access the included text editor go into Configure UI. State_image map Optional Map entity states to images state.
 Source: juanmtech.com
Source: juanmtech.com
I plan on writing two future posts that will cover how you can create your own 3D floorplan for use in home assistant. The Picture Elements card in Home assistant is one of the most flexible cards available for the Lovelace UI. Available for free at home-assistantio. Elements are the active components icons badges buttons text etc that overlay the image. See See table for supported media for a breakdown of support by platform.
 Source: pinterest.com
Source: pinterest.com
In my case I ended up with 28 total images. Available for free at home-assistantio. This element creates a badge representing the state of an entity. See See table for supported media for a breakdown of support by platform. Title and Program - type.
 Source: smarthome.university
Source: smarthome.university
You will need to repeat this process for each room in order to generate all images of the rooms with the lights off. Elements are the active components icons badges buttons text etc that overlay the image. After storing your files use the local path for example localfilenamejpg. Hardkernels 35 display is perfect for a small dashboard. In my case I ended up with 28 total images.
 Source: pinterest.com
Source: pinterest.com
State_filter map Optional State-based CSS filters. Title and Program - type. Elements are the active components icons badges buttons text etc that overlay the image. Today Im going to show you how to set up an image of a floor plan and add entities to that image using the Picture Elements card. Home Assistant is open source home automation that puts local control and privacy first.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site beneficial, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title home assistant picture elements size by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





